back to top
back to top
back to top
back to top
iHerb
The redesign of the Users' Purchase Experience to Increase Credibility and Address Accessibility Issues
Executive Summary
Executive Summary
Summary
Esthetics equals credibility.
iHerb stands out as a global leader in health and wellness, offering an extensive range of products such as supplements, beauty items, and groceries, all while expanding its dedicated workforce. Research, including the “amelioration effect,” demonstrates that visually appealing websites are often perceived as more credible.
A study by Rieh and Danielson revealed that aesthetics positively influenced ratings in 90% of cases. Both solutions emphasize visual appeal so that credibility can be viewed as an inherent benefit rather than a separate challenge. This insight can guide us in enhancing user experience and building trust with customers.
Problem Statement
Navigating the iHerb website is challenging for users because of an excessive number of CTAs, an overwhelming number of options, and a busy interface.
Navigating the iHerb website is challenging for visually impaired people as the website doesn't pass the accessibility scan.
Problem Statement
Navigating the iHerb website is challenging for users because of an excessive number of CTAs, an overwhelming number of options, and a busy interface.
Navigating the iHerb website is challenging for visually impaired people as the website doesn't pass the accessibility scan.
Problem Statement
Navigating the iHerb website is challenging for users because of an excessive number of CTAs, an overwhelming number of options, and a busy interface.
Navigating the iHerb website is challenging for visually impaired people as the website doesn't pass the accessibility scan.
HMW Statement
How might we ensure that the search and purchase on the iHerb website are easy, quick, and pleasant while still preserving the company's many options?
How might we ensure that visually impaired users and those who rely on screenreaders can easily navigate the site?
HMW Statement
How might we ensure that the search and purchase on the iHerb website are easy, quick, and pleasant while still preserving the company's many options?
How might we ensure that visually impaired users and those who rely on screenreaders can easily navigate the site?
HMW Statement
How might we ensure that the search and purchase on the iHerb website are easy, quick, and pleasant while still preserving the company's many options?
How might we ensure that visually impaired users and those who rely on screenreaders can easily navigate the site?
Solutions
Categorize options for easier navigation.
Establish a visual hierarchy to highlight key information.
Prioritize impactful data to boost purchase success rates.
Ensure redesigned pages meet accessibility standards.
Simplify design and streamline checkout for screenreader users, all while preserving brand identity.
Solutions
Categorize options for easier navigation.
Establish a visual hierarchy to highlight key information.
Prioritize impactful data to boost purchase success rates.
Ensure redesigned pages meet accessibility standards.
Simplify design and streamline checkout for screenreader users, all while preserving brand identity.
Solutions
Categorize options for easier navigation.
Establish a visual hierarchy to highlight key information.
Prioritize impactful data to boost purchase success rates.
Ensure redesigned pages meet accessibility standards.
Simplify design and streamline checkout for screenreader users, all while preserving brand identity.
Research Methods
Heuristic Evaluation based on Jakob Nielsen's ten general principles
Competitive Research
Accessibility Analysis
User Persona and User Journey
Research Methods
Heuristic Evaluation based on Jakob Nielsen's ten general principles
Competitive Research
Accessibility Analysis
User Persona and User Journey
Research Methods
Heuristic Evaluation based on Jakob Nielsen's ten general principles
Competitive Research
Accessibility Analysis
User Persona and User Journey

Case Study
Case Study
Case Study
Heuristic Evaluation
Analysis
I started redesigning by analyzing the current situation. Heuristic Evaluation will provide insights into the problematic areas of the website without including users. I based analysis on Jakob Nielsen's 10 general principles but didn't limit myself to just those, and used another usability, visual design, and information architecture rules to detect problem areas.
Analysis
I started redesigning by analyzing the current situation. Heuristic Evaluation will provide insights into the problematic areas of the website without including users. I based analysis on Jakob Nielsen's 10 general principles but didn't limit myself to just those, and used another usability, visual design, and information architecture rules to detect problem areas.
Analysis
I started redesigning by analyzing the current situation. Heuristic Evaluation will provide insights into the problematic areas of the website without including users. I based analysis on Jakob Nielsen's 10 general principles but didn't limit myself to just those, and used another usability, visual design, and information architecture rules to detect problem areas.
Jacob Nielsen's General Heuristic Principles
Visibility of system status
Match between the system and the real world
User control and freedom
Consistency and standards
Error prevention
Recognition rather than recall
Flexibility and efficiency of use
Aesthetic and minimalist design
Help users recognize, diagnose, and recover from errors
Help and documentation
Heuristic Evaluation
Heuristic Evaluation



Usability Audit
Usability Audit
Usability Audit
Architecture
Architecture
1. Is obvious
2. Starts with most important
3. A search bar is present
4. Navigation is consistent
5. Contact information is visible
Forms
Buttons are easily clickable
2. Buttons have clear CTAs
3. All forms ask only for relevant information
Typography
1. Fonts are larger than 14px
2. Not more than 2 font families used
3. Font is larger than 16px on mobile
4. Headings are consistent on the pages
Error Prevention
1. The name of fields is visible
2. Fields contain different values
User Trust
The company’s address is present
2. There are reviews from customers
3. Customer support number is displayed
4. There’s a privacy policy page
Architecture
1. There’s enough space between blocks
2. Related elements are close by
3. Consistant grid
3. The pages are easy to navigate
Insights
The iHerb website feels "tacky," overloaded with flashing sale buttons like "Sale!" and "Immunity Boosters!" that create a sense of shouting. When everything is emphasized, nothing stands out. The layout is paradoxical—cramped yet empty—and the overuse of colors is distracting.
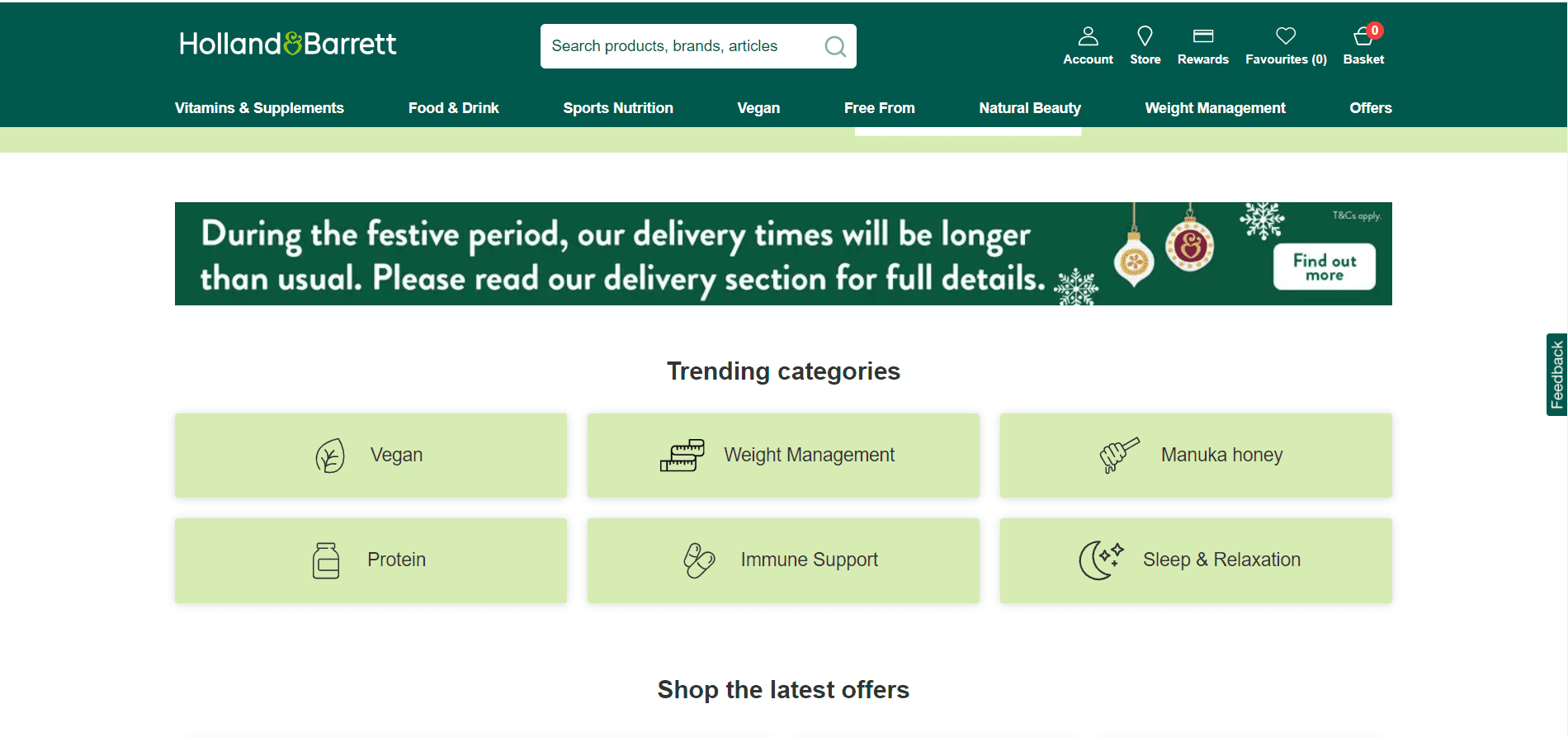
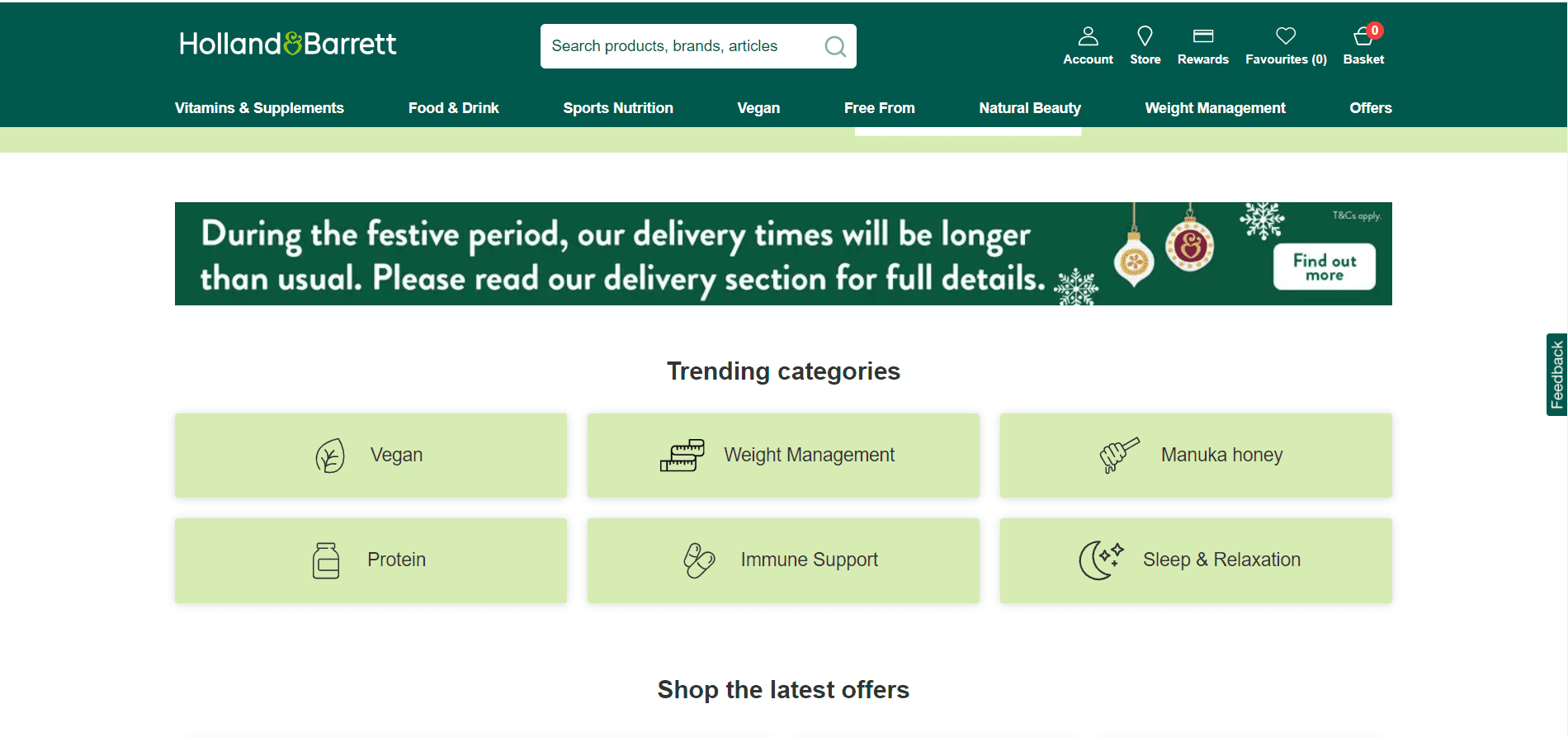
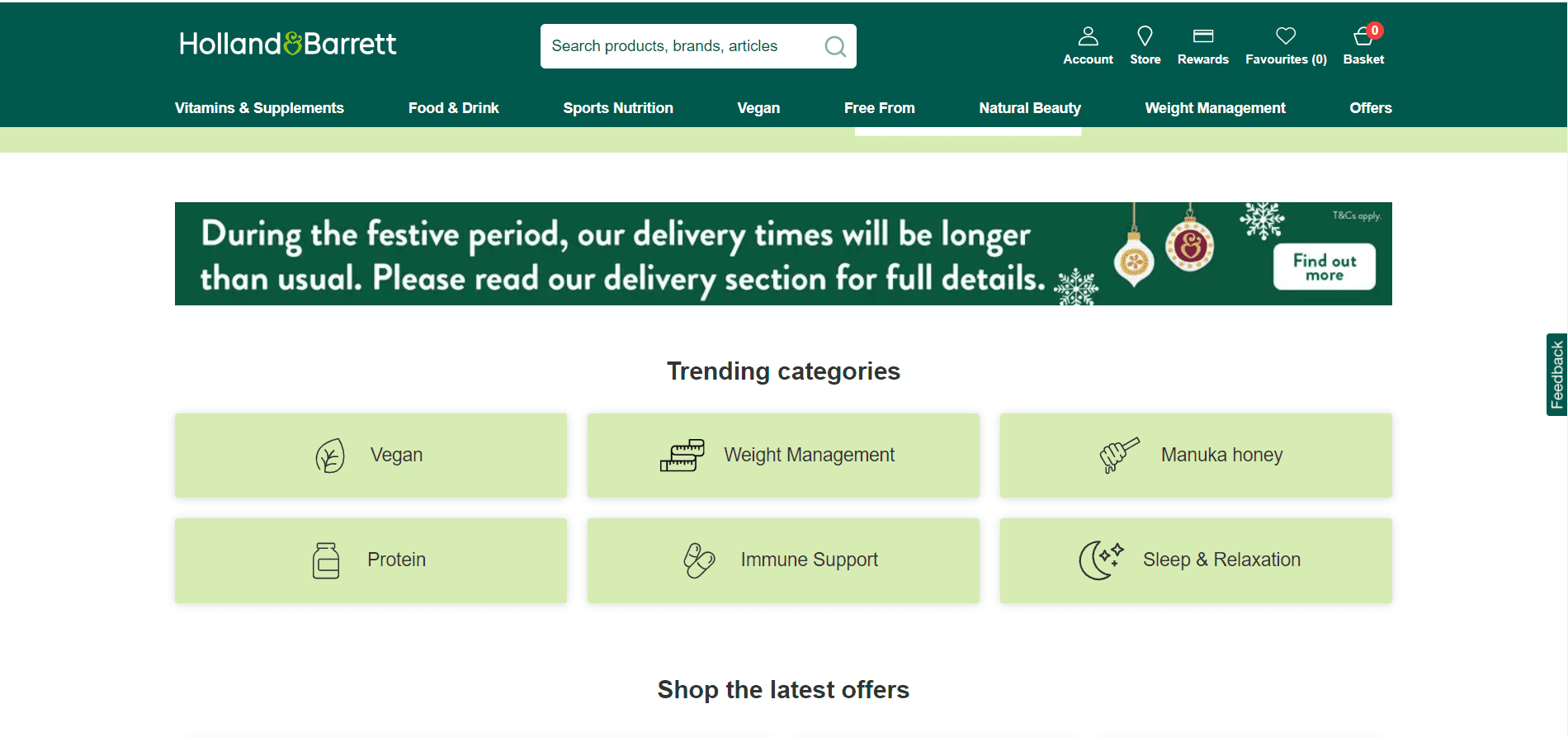
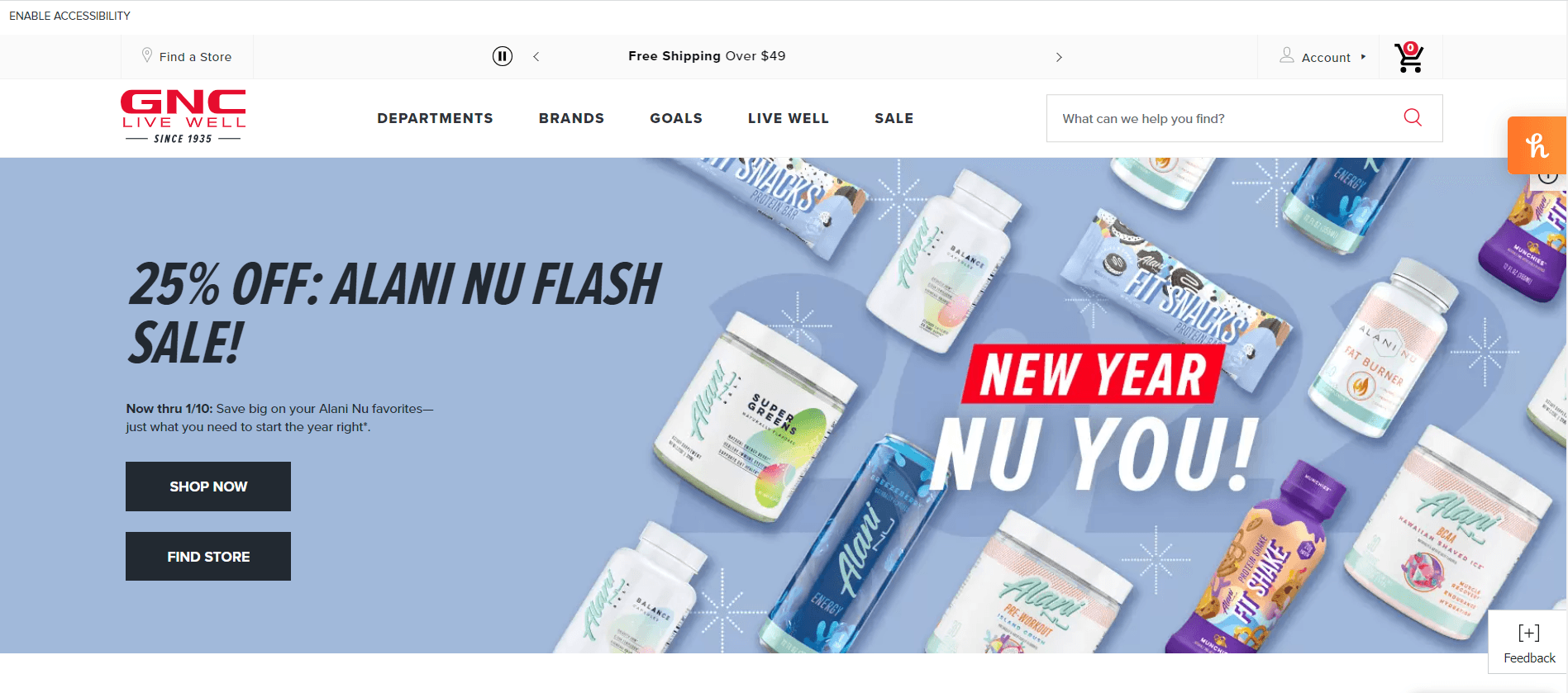
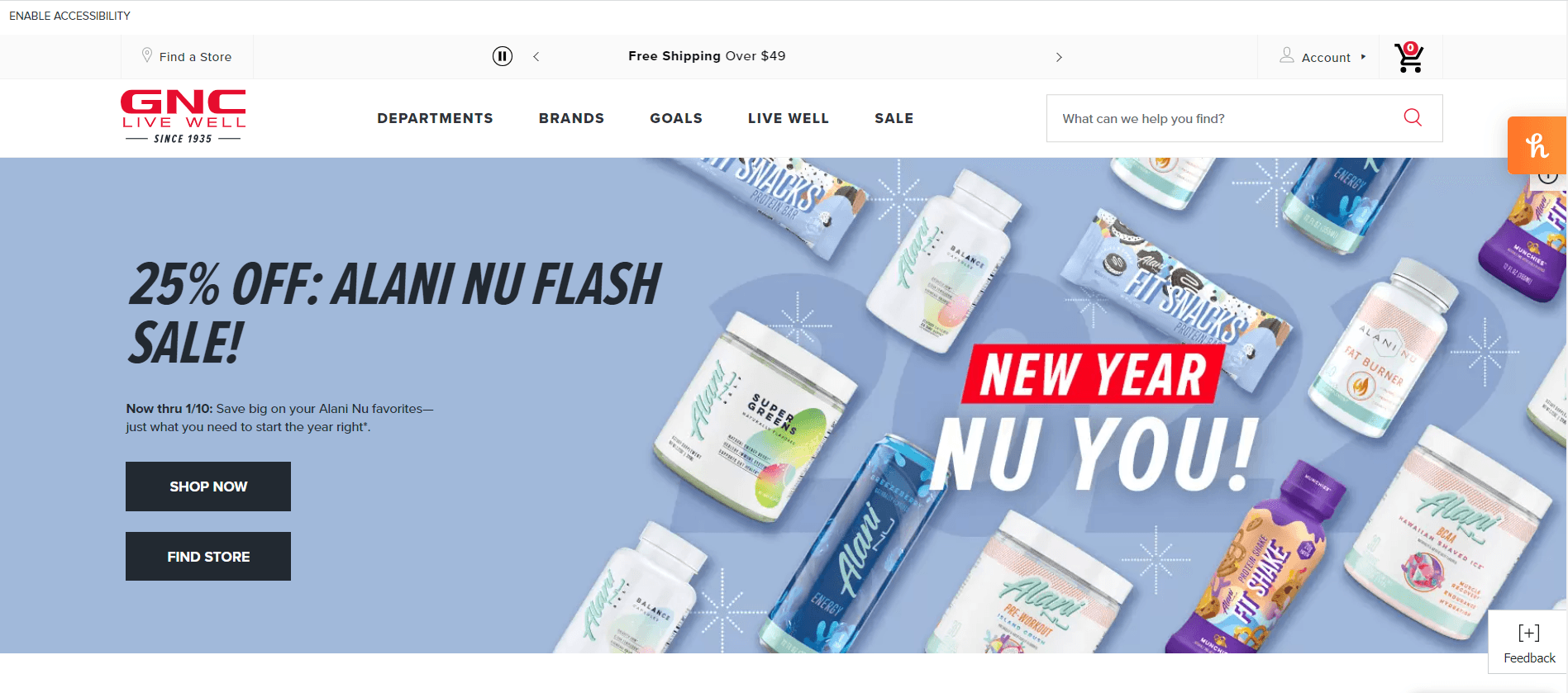
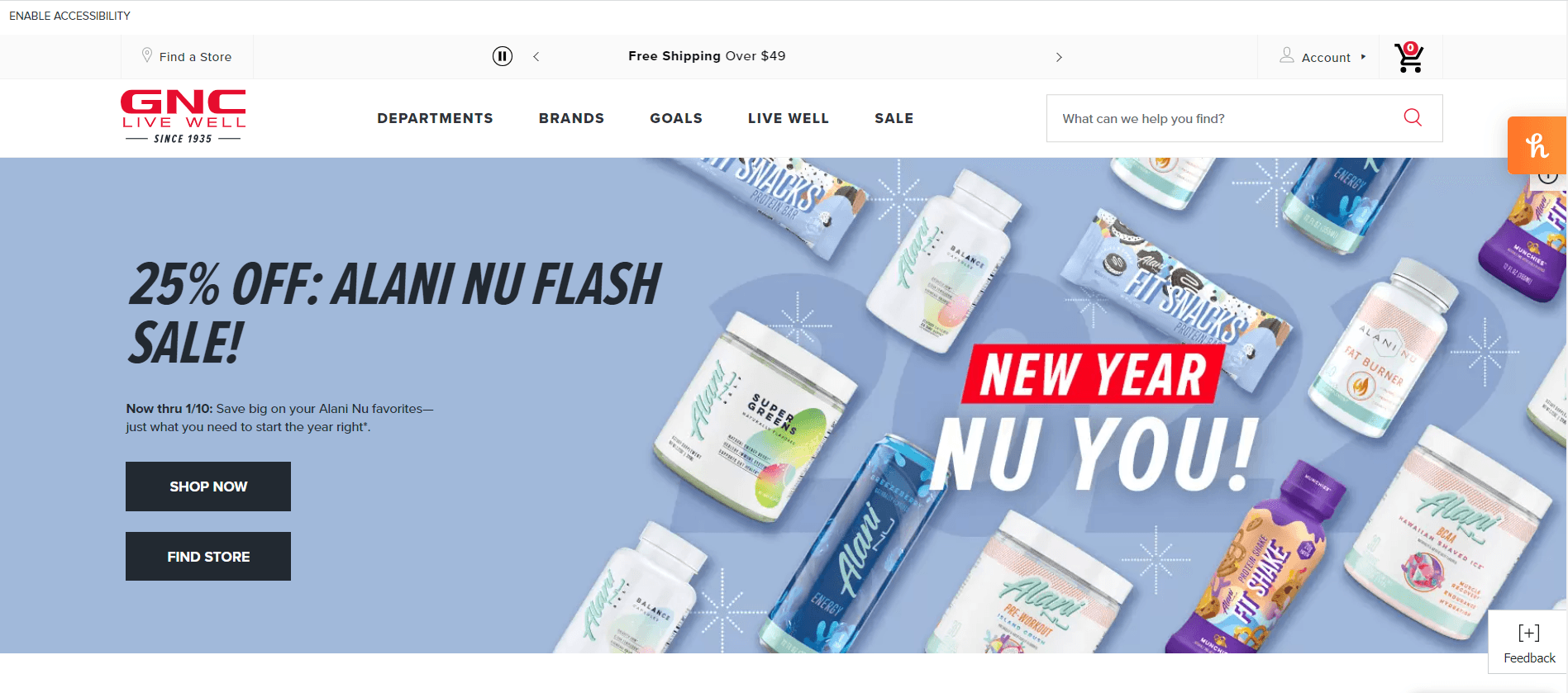
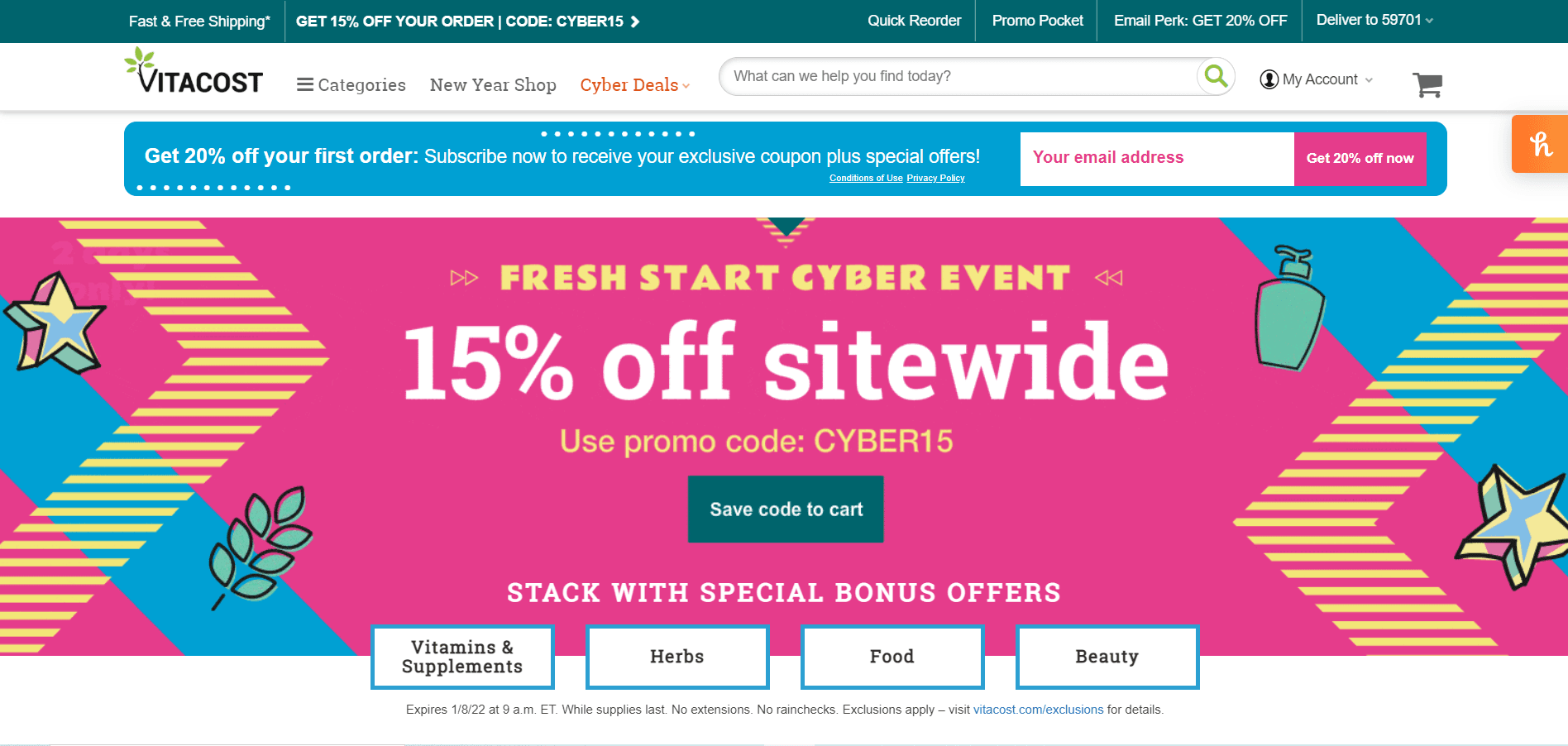
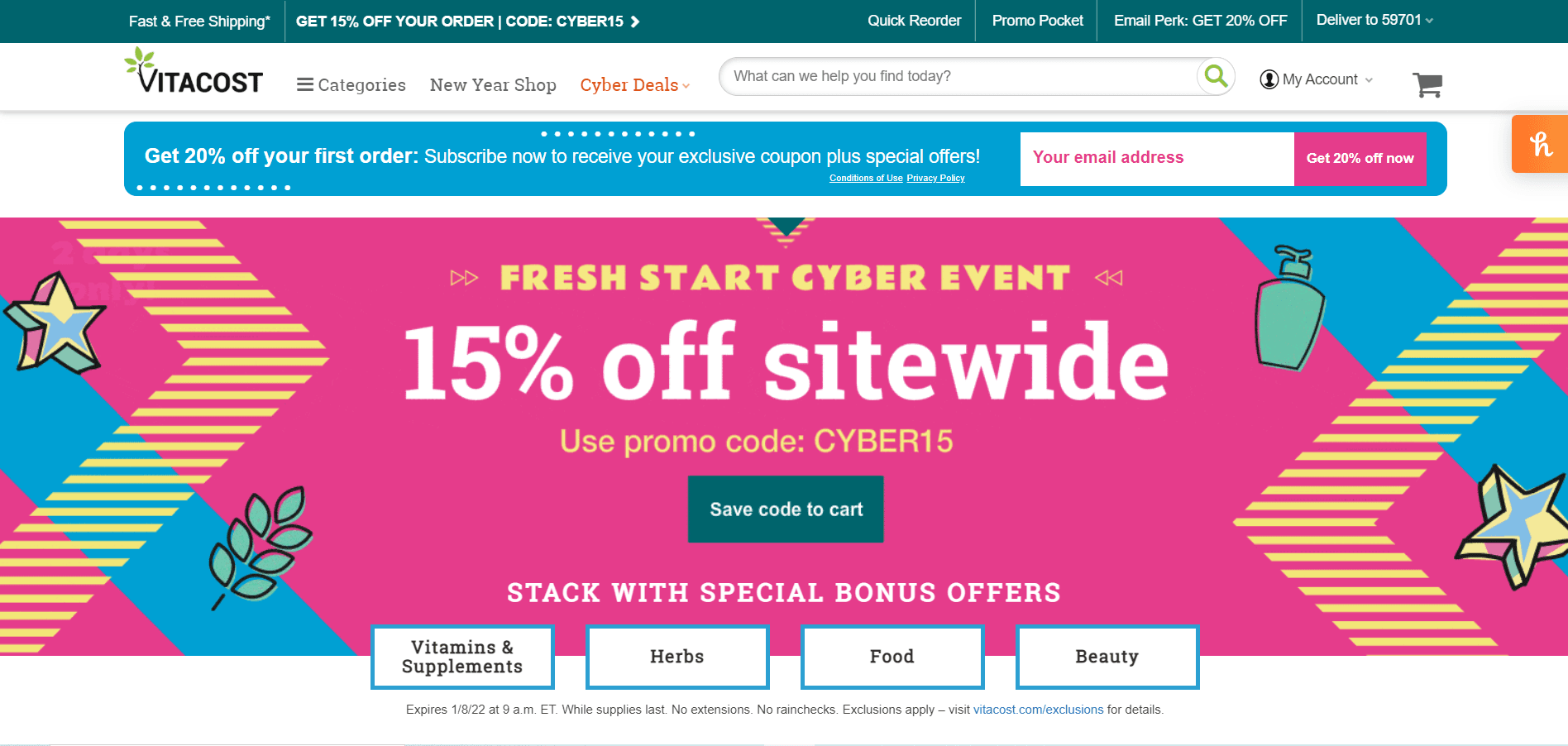
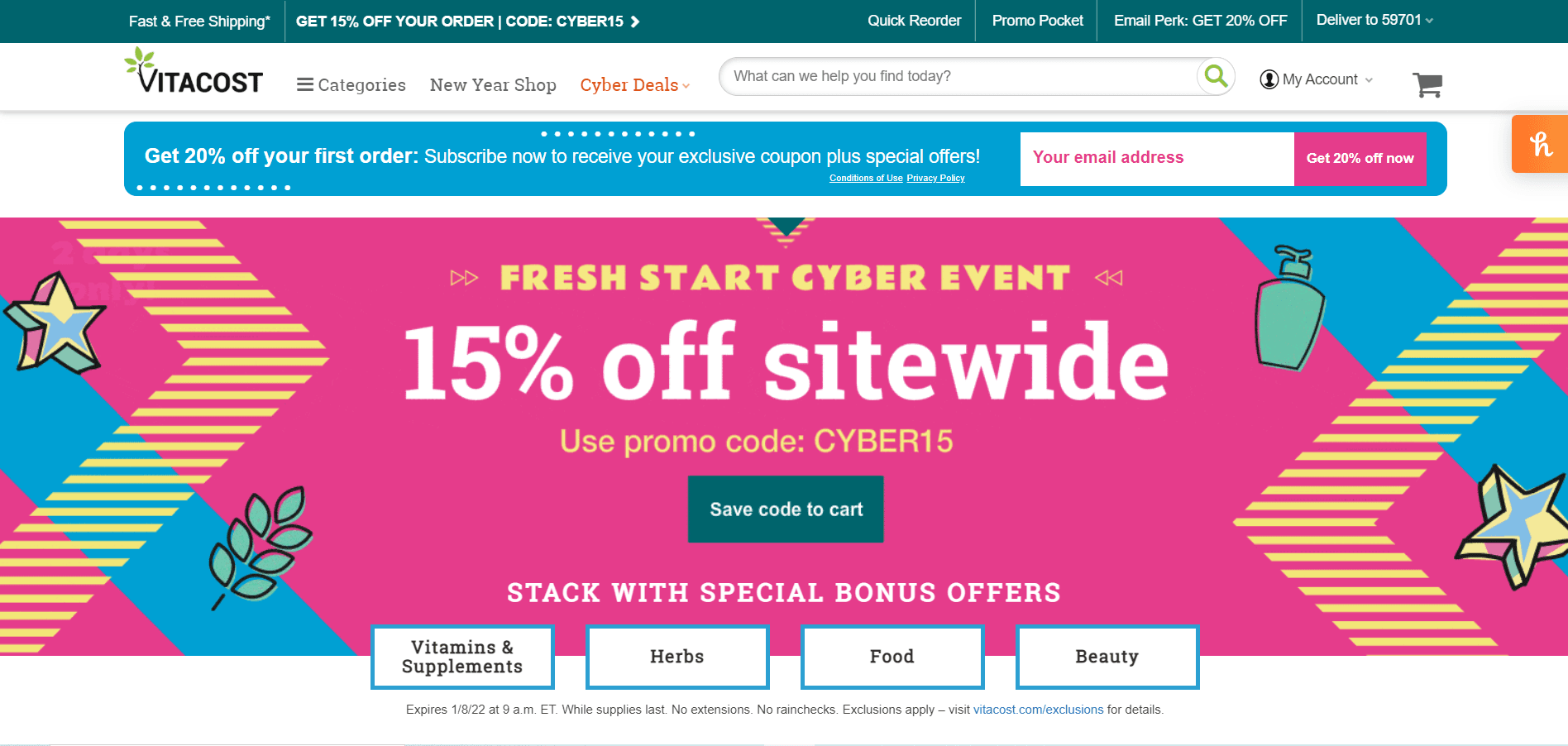
To address this, I analyzed competitors (Vitacost, Holland and Barrett, GNC, and Swanson) to understand how they announce sales, motivate purchases, and influence UI design.
Insights
The iHerb website feels "tacky," overloaded with flashing sale buttons like "Sale!" and "Immunity Boosters!" that create a sense of shouting. When everything is emphasized, nothing stands out. The layout is paradoxical—cramped yet empty—and the overuse of colors is distracting.
To address this, I analyzed competitors (Vitacost, Holland and Barrett, GNC, and Swanson) to understand how they announce sales, motivate purchases, and influence UI design.
Insights
The iHerb website feels "tacky," overloaded with flashing sale buttons like "Sale!" and "Immunity Boosters!" that create a sense of shouting. When everything is emphasized, nothing stands out. The layout is paradoxical—cramped yet empty—and the overuse of colors is distracting.
To address this, I analyzed competitors (Vitacost, Holland and Barrett, GNC, and Swanson) to understand how they announce sales, motivate purchases, and influence UI design.
Competitor Research









Insights
Oversaturating the page with sale signs and CTA buttons is a common issue for e-commerce sites. Vitacost's and Swansons' websites, like iHerb's, share these problems. On the other hand, I have realized that it is possible to advertise successfully without overwhelming consumers. GNC's and Holland and Barrett's websites show a clear layout and attractive design.
Insights
Oversaturating the page with sale signs and CTA buttons is a common issue for e-commerce sites. Vitacost's and Swansons' websites, like iHerb's, share these problems. On the other hand, I have realized that it is possible to advertise successfully without overwhelming consumers. GNC's and Holland and Barrett's websites show a clear layout and attractive design.
Insights
Oversaturating the page with sale signs and CTA buttons is a common issue for e-commerce sites. Vitacost's and Swansons' websites, like iHerb's, share these problems. On the other hand, I have realized that it is possible to advertise successfully without overwhelming consumers. GNC's and Holland and Barrett's websites show a clear layout and attractive design.
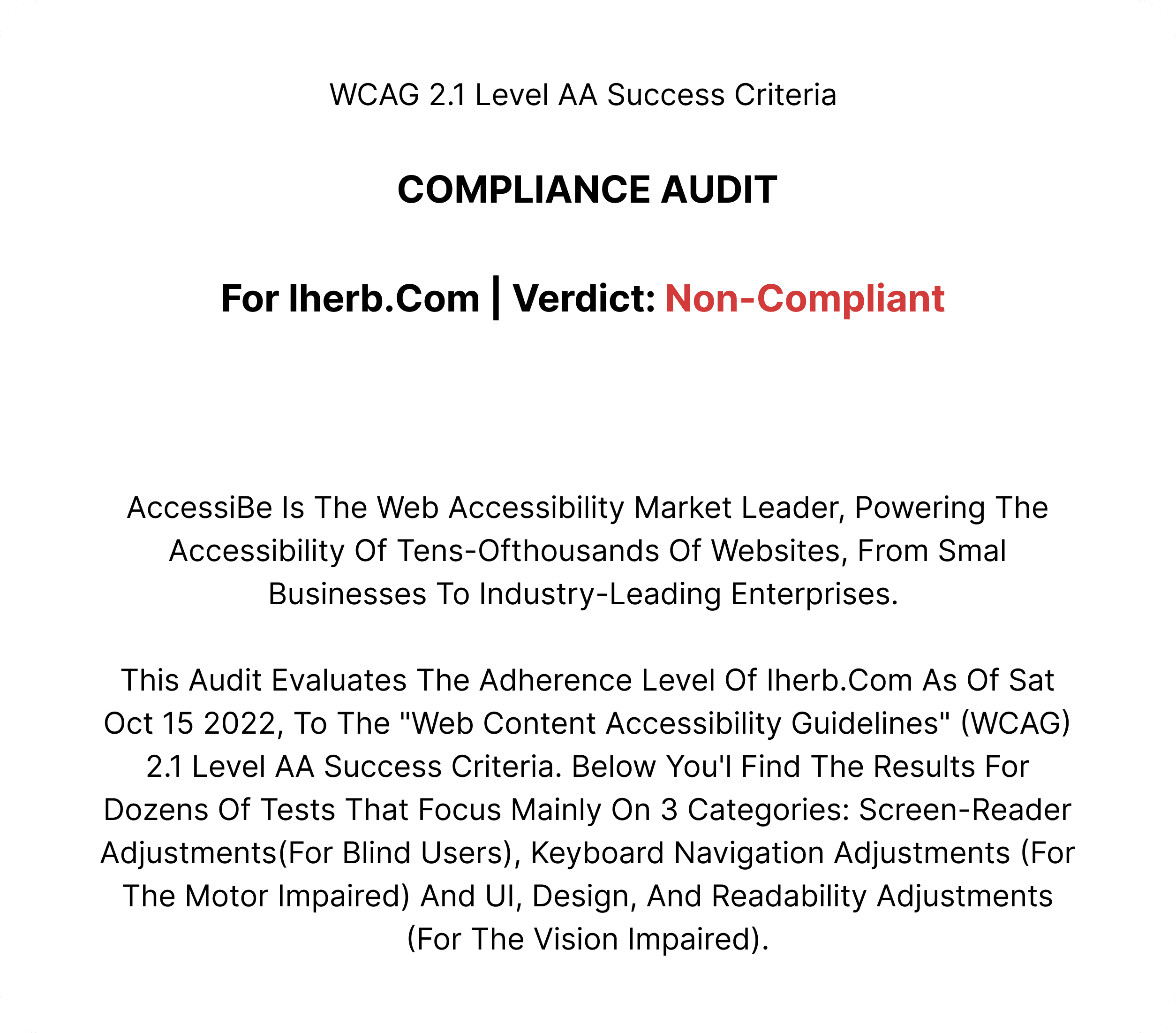
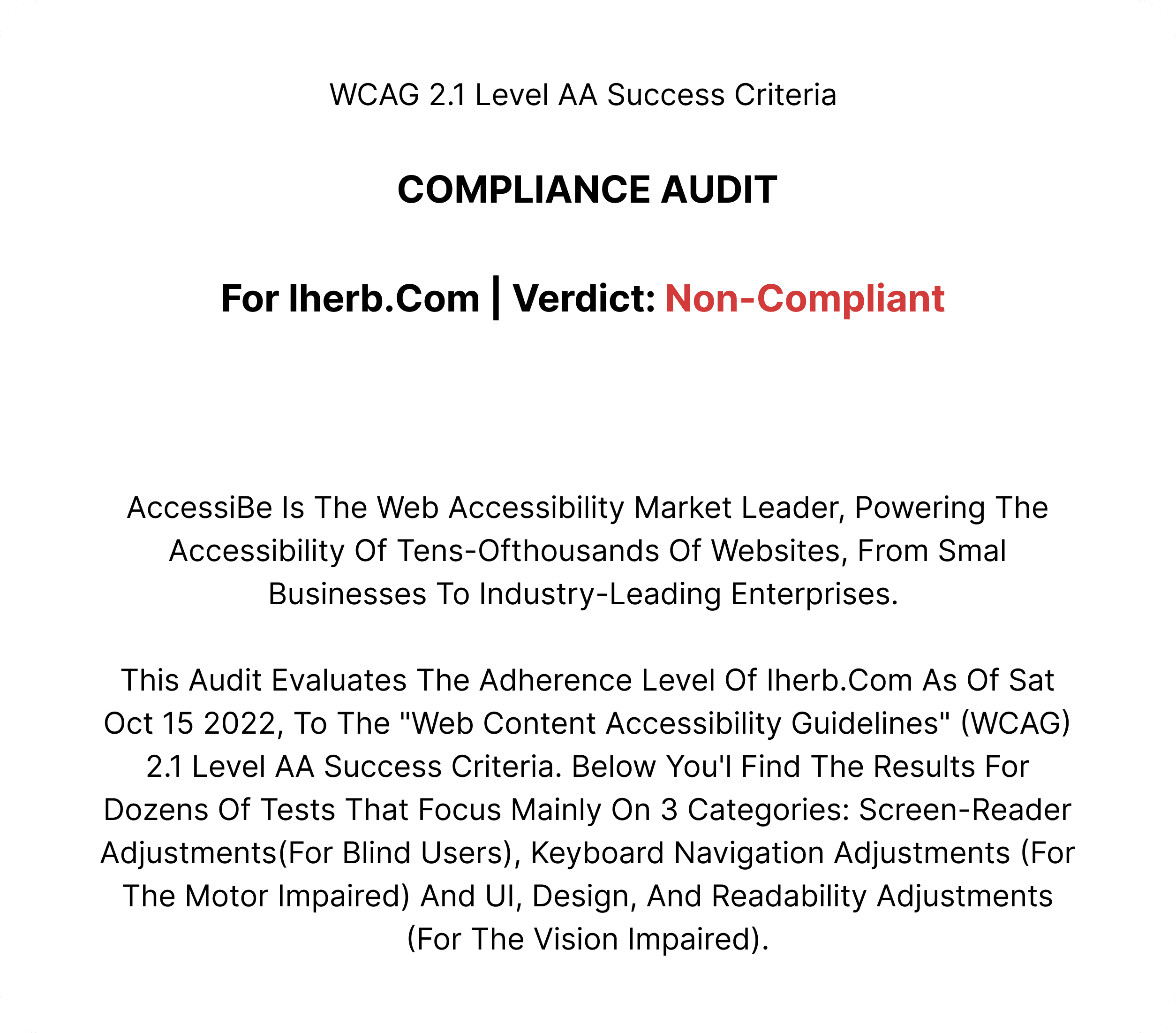
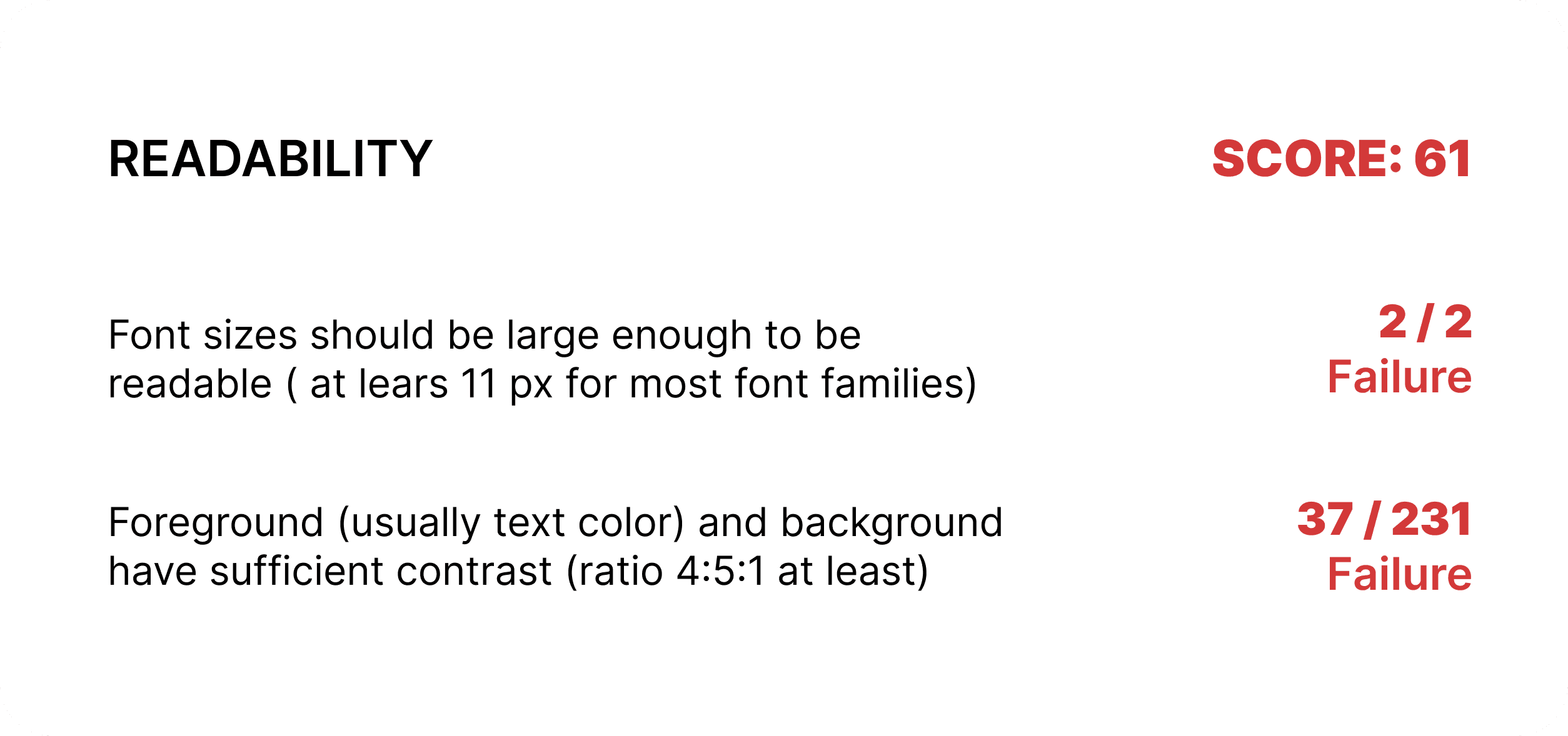
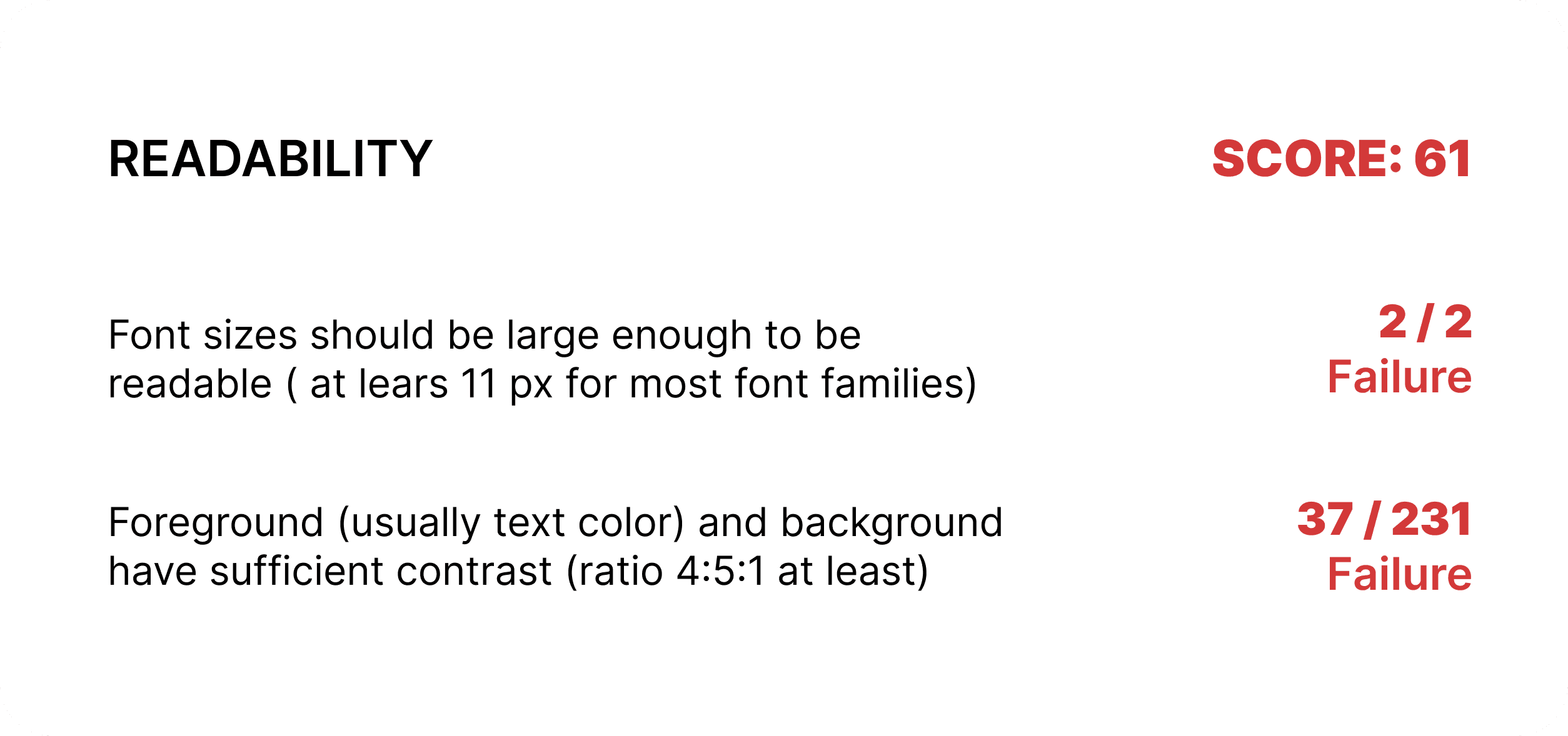
Accessibility Analysis



Analysis Decition
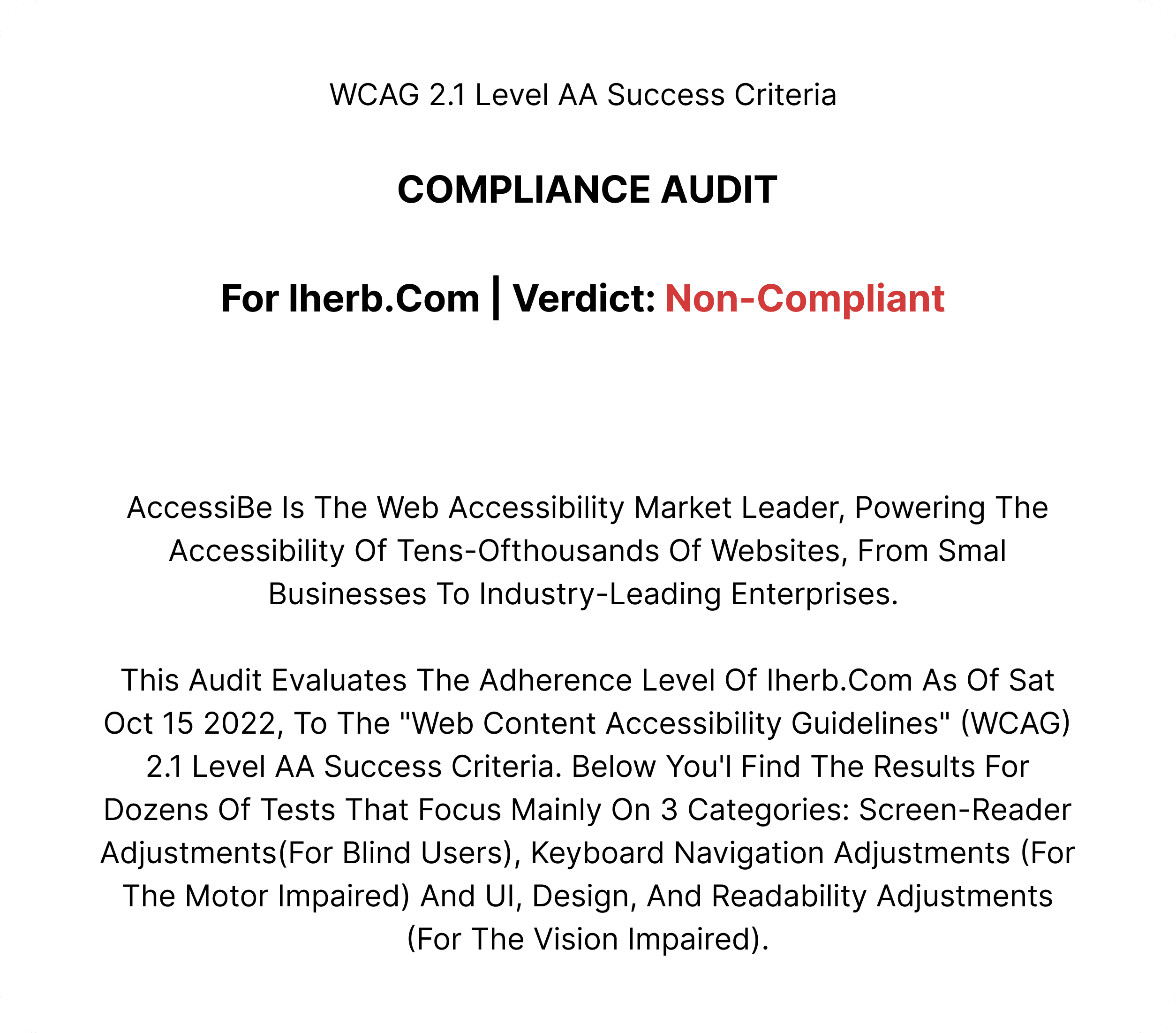
Accessibility Analysis is a critical part of any improvement or redesign. While browsing iHerb's website, I noticed that some of the colors may not have enough contrast for people with impaired vision, so I decided to check my assumptions.
Analysis Decition
Struggles with plant care due to unfamiliarity often lead to failure.
Analysis Decition
Accessibility Analysis is a critical part of any improvement or redesign. While browsing iHerb's website, I noticed that some of the colors may not have enough contrast for people with impaired vision, so I decided to check my assumptions.



Analysis Takeaway
Many of the issues came from incorrectly labeling or attributing the elements. I have focused on studying readability scores and the areas that didn't pass the scan to ensure that my redesign doesn't repeat those mistakes.
Analysis Takeaway
Struggles with plant care due to unfamiliarity often lead to failure.
Analysis Takeaway
Many of the issues came from incorrectly labeling or attributing the elements. I have focused on studying readability scores and the areas that didn't pass the scan to ensure that my redesign doesn't repeat those mistakes.
See Full Report
See Full Report
See Full Report
See Full Report
See Full Report
See Full Report
Target Audience
Audience Research Challange
Finding iHerb's target audience data was challenging without access to analytics. With 11 million global customers and a broad product range, I took these steps:
Analyzed design, writing style, and branding colors for insights via color psychology.
Reviewed the 'Mission Statement' and 'About' page for keywords hinting at specific demographics.
Investigated iHerb's activity on other platforms, including post types and engagement.
Read customer reviews across platforms to infer age, gender, and interests.
Looked for featured reviews, testimonials, or profiles.
Reached out to iHerb UX designers on LinkedIn for insights but received no response.
Audience Research Challange
Finding iHerb's target audience data was challenging without access to analytics. With 11 million global customers and a broad product range, I took these steps:
Analyzed design, writing style, and branding colors for insights via color psychology.
Reviewed the 'Mission Statement' and 'About' page for keywords hinting at specific demographics.
Investigated iHerb's activity on other platforms, including post types and engagement.
Read customer reviews across platforms to infer age, gender, and interests.
Looked for featured reviews, testimonials, or profiles.
Reached out to iHerb UX designers on LinkedIn for insights but received no response.
User Persona and their journey
User Persona and their journey



Insights
User Journey Map is the method that highlights the correlation between a website's credibility (user's trust) and visual aesthetics. This research also showed where are areas of possible improvement or new market possibilities.
Insights
User Journey Map is the method that highlights the correlation between a website's credibility (user's trust) and visual aesthetics. This research also showed where are areas of possible improvement or new market possibilities.
Insights
User Journey Map is the method that highlights the correlation between a website's credibility (user's trust) and visual aesthetics. This research also showed where are areas of possible improvement or new market possibilities.
Design
Design
Design
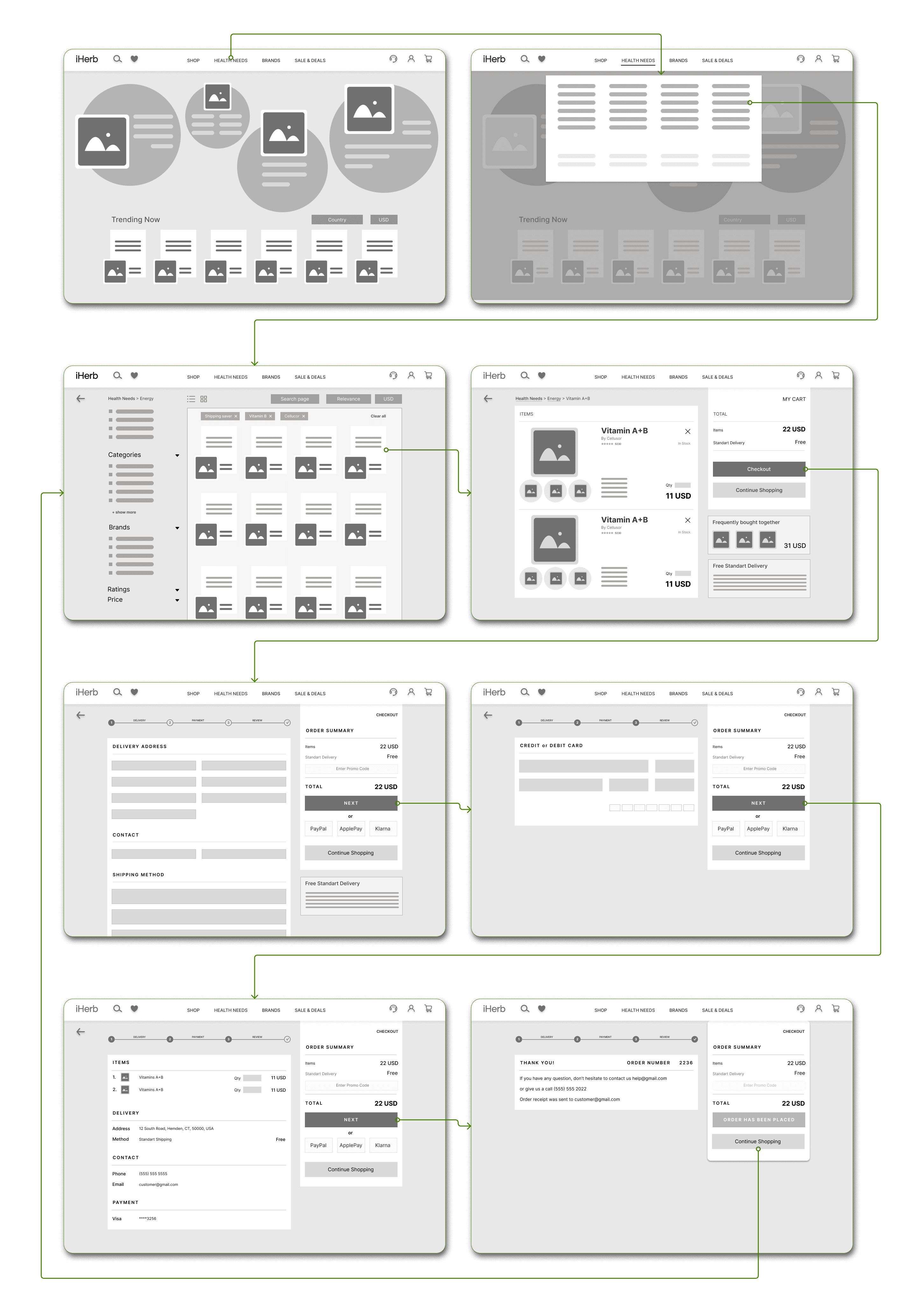
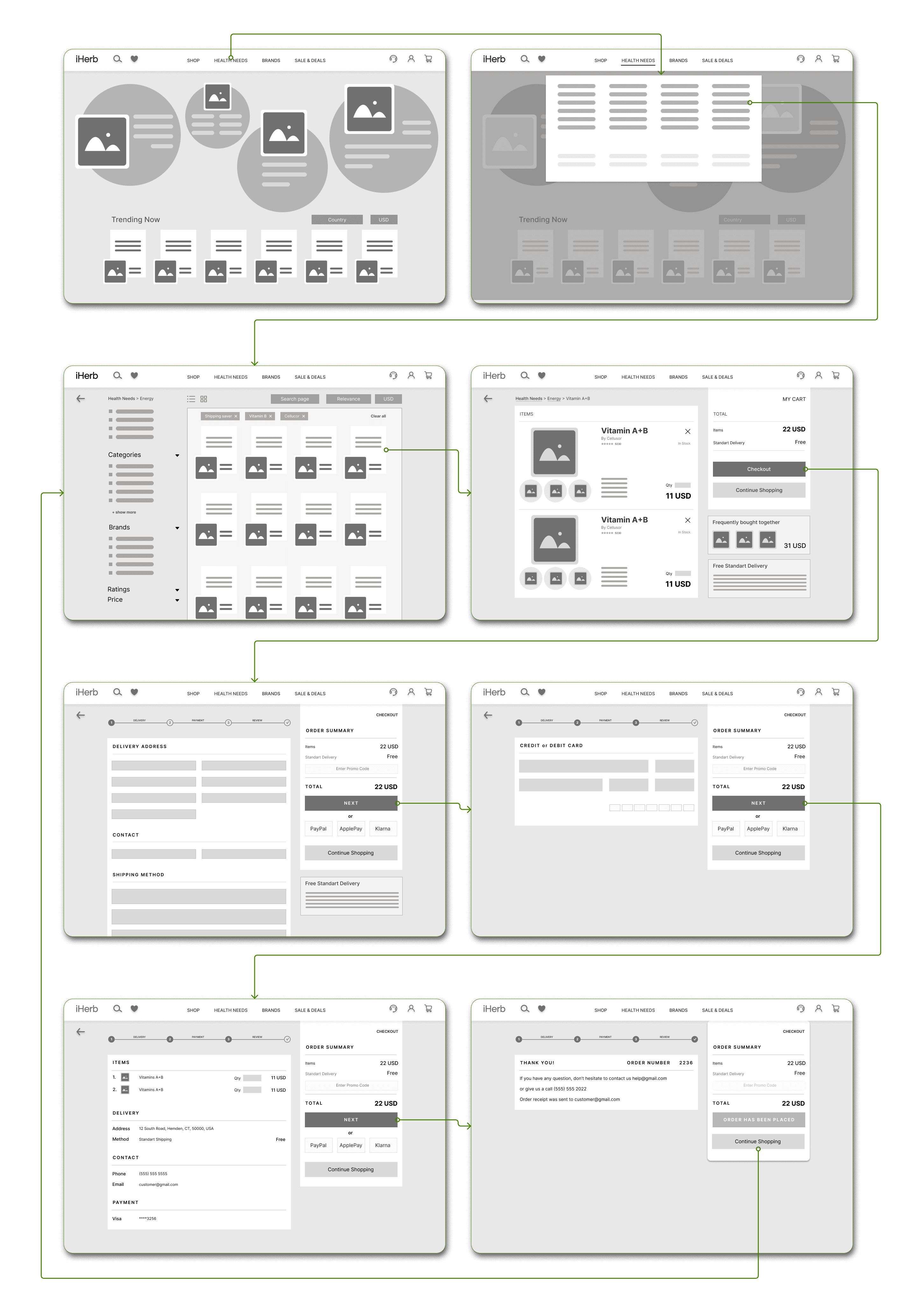
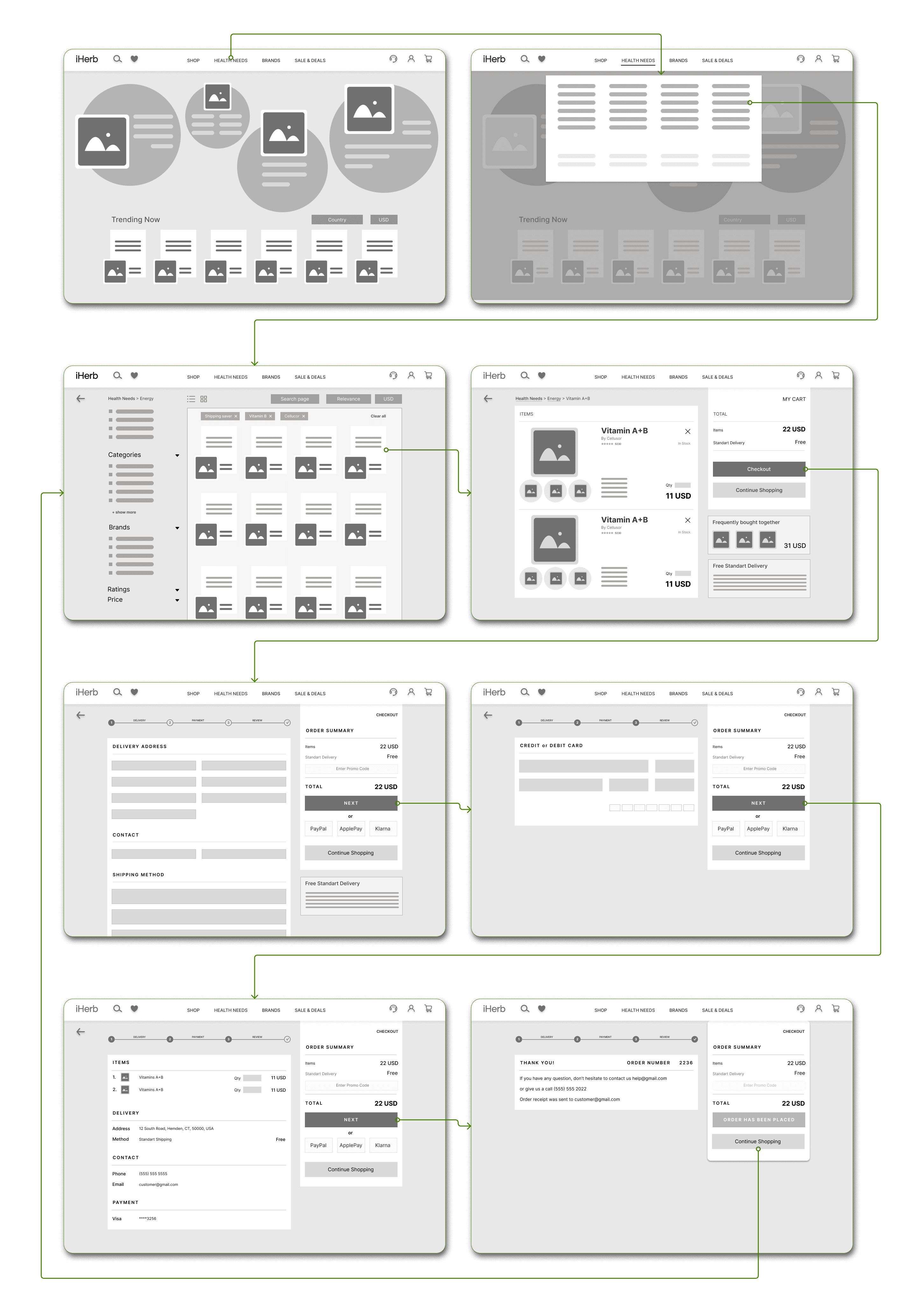
Wireframes
Wireframes
Wireframes
Scope
I have focused on designing wireframes for the specific user flow.
Buying Vitamin B from the company Cellusor, using menu > filters.
Scope
I have focused on designing wireframes for the specific user flow.
Buying Vitamin B from the company Cellusor, using menu > filters.
Scope
I have focused on designing wireframes for the specific user flow.
Buying Vitamin B from the company Cellusor, using menu > filters.
Medium Fidefity: 'Buying an Item' user flow
Medium Fidefity: 'Buying an Item' user flow
Medium Fidefity: 'Buying an Item' user flow



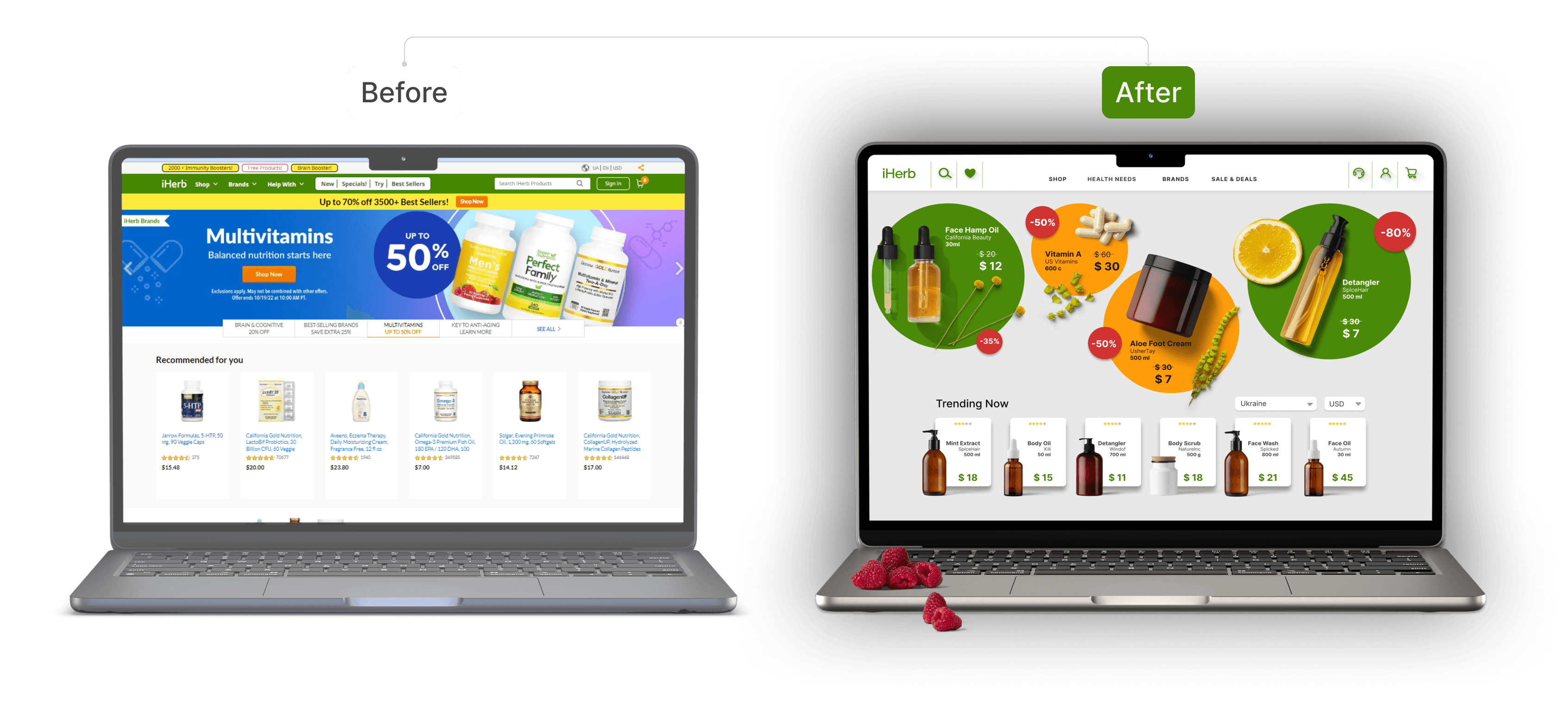
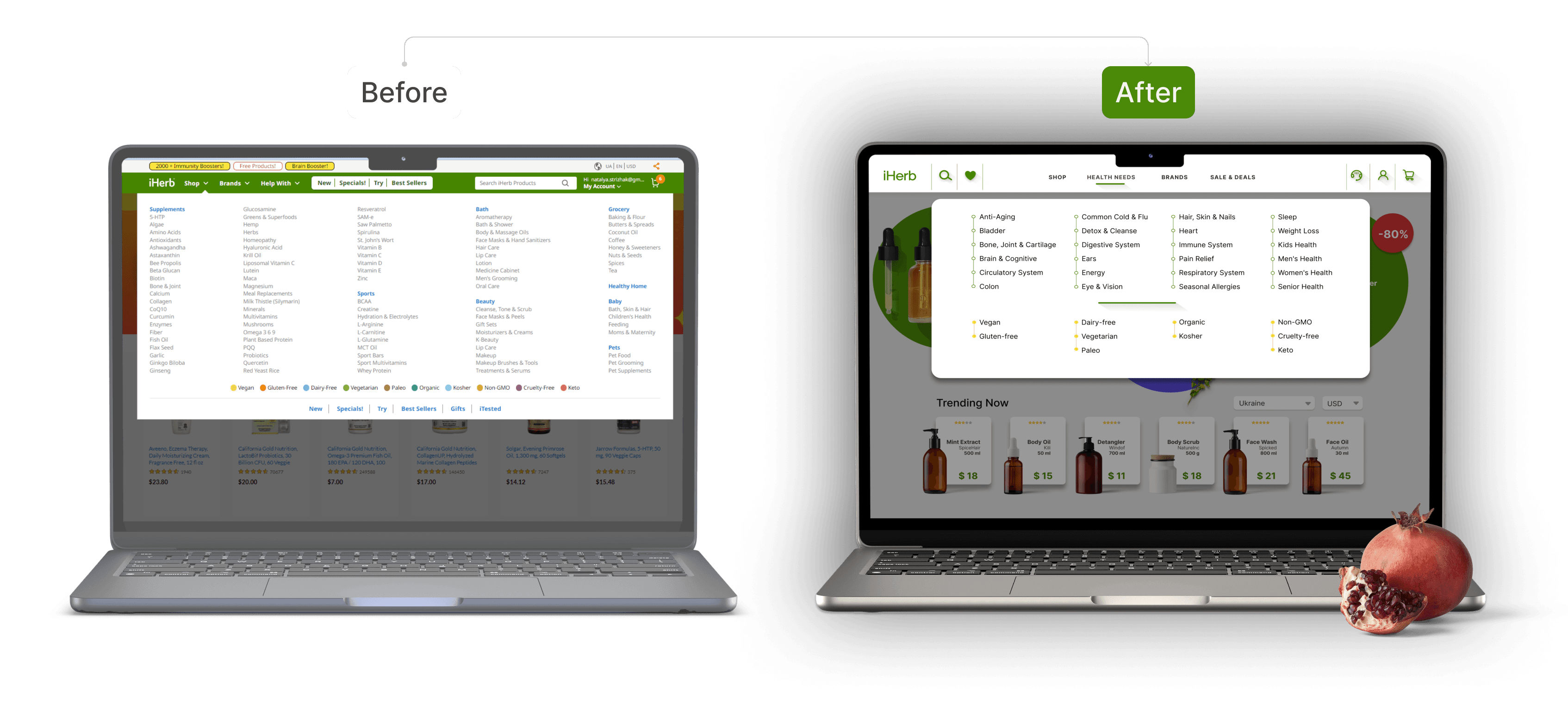
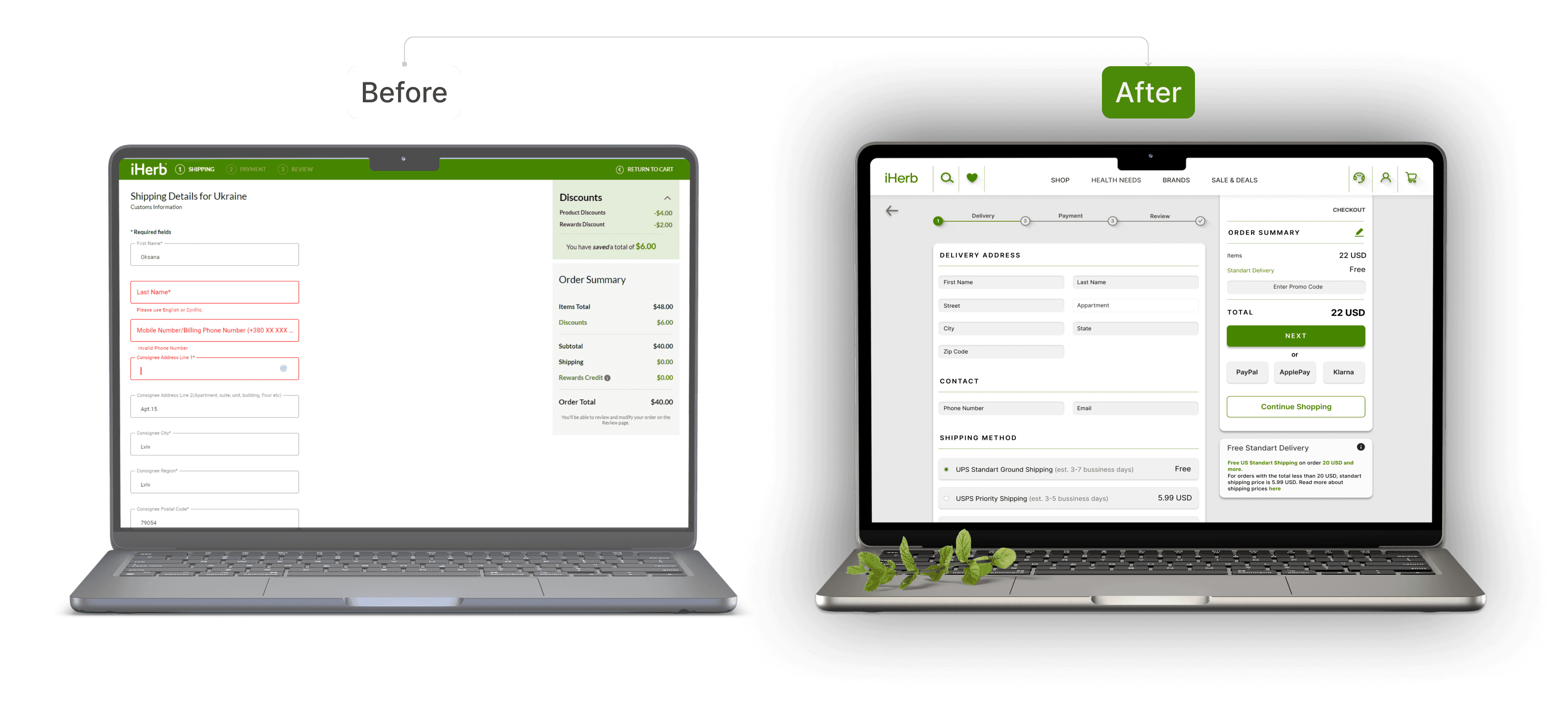
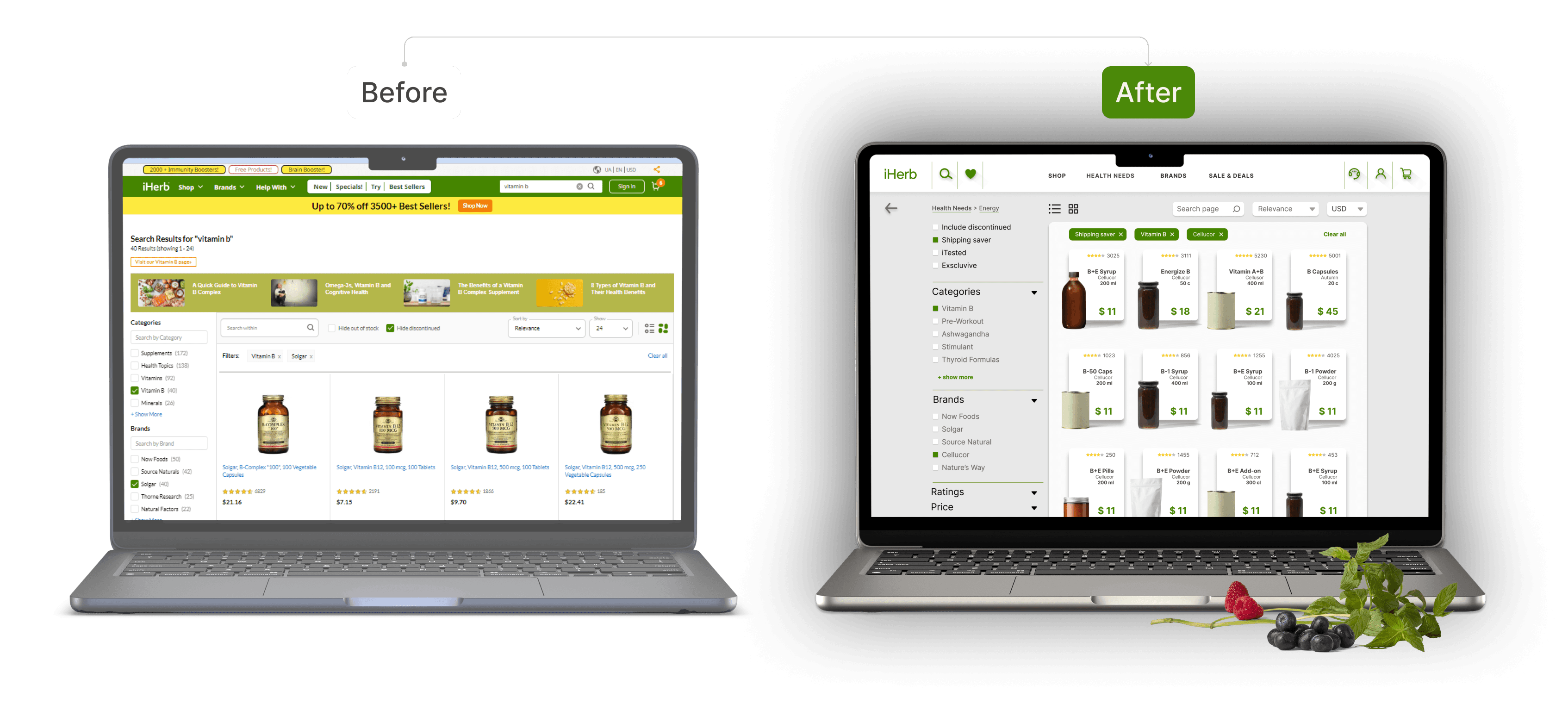
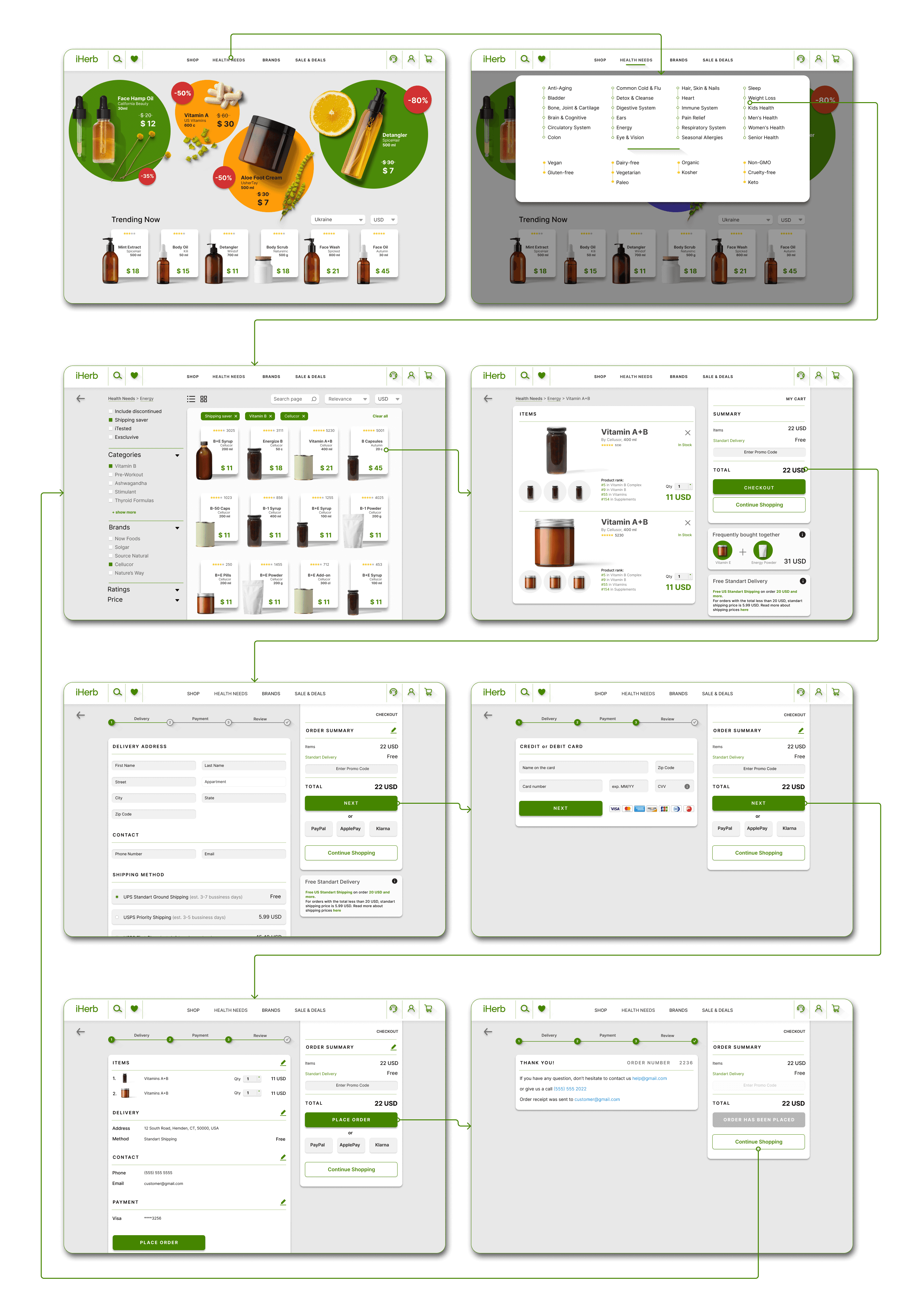
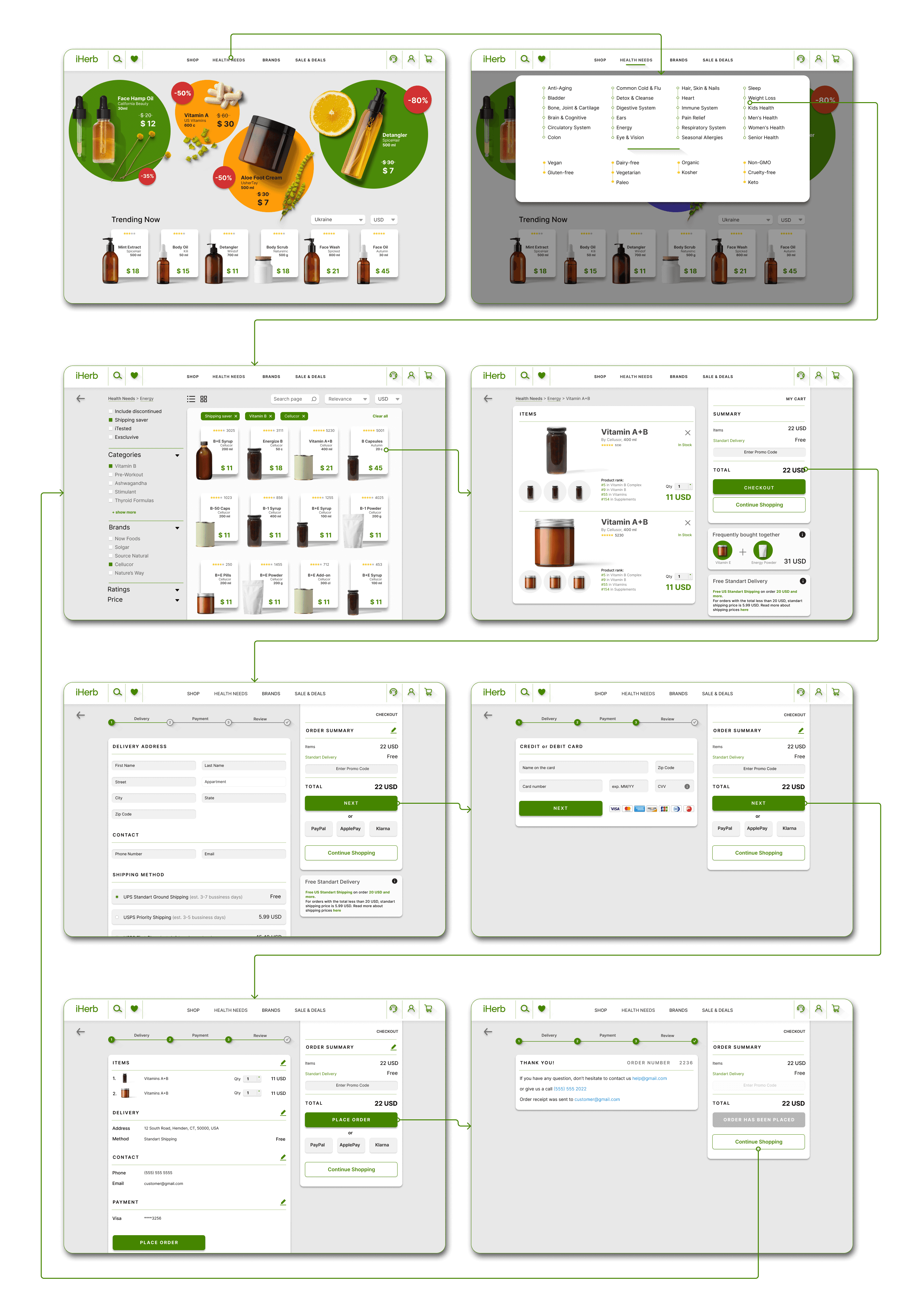
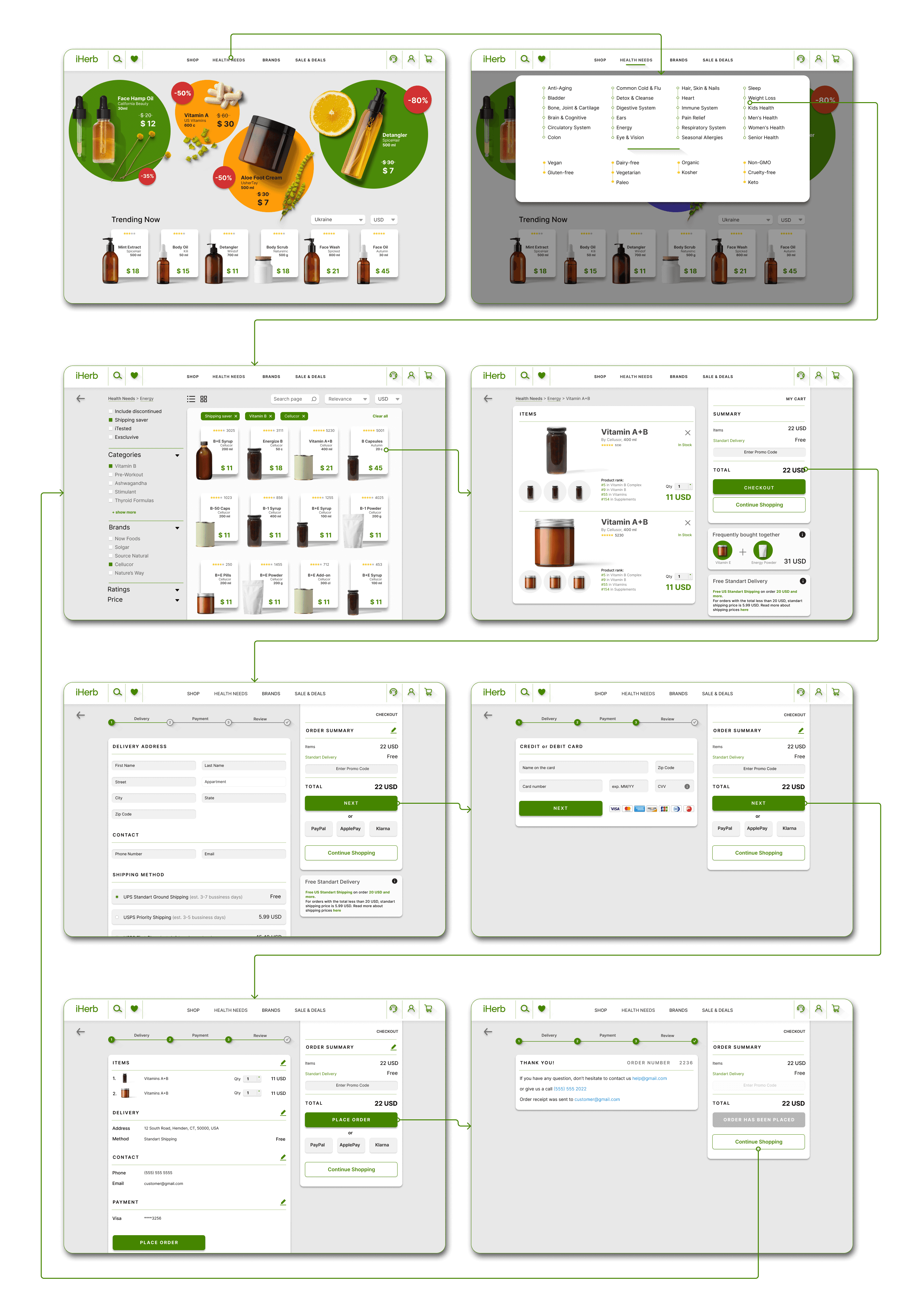
high Fidefity: 'buying an item' user flow
high Fidefity: 'buying an item' user flow
high Fidefity: 'buying an item' user flow



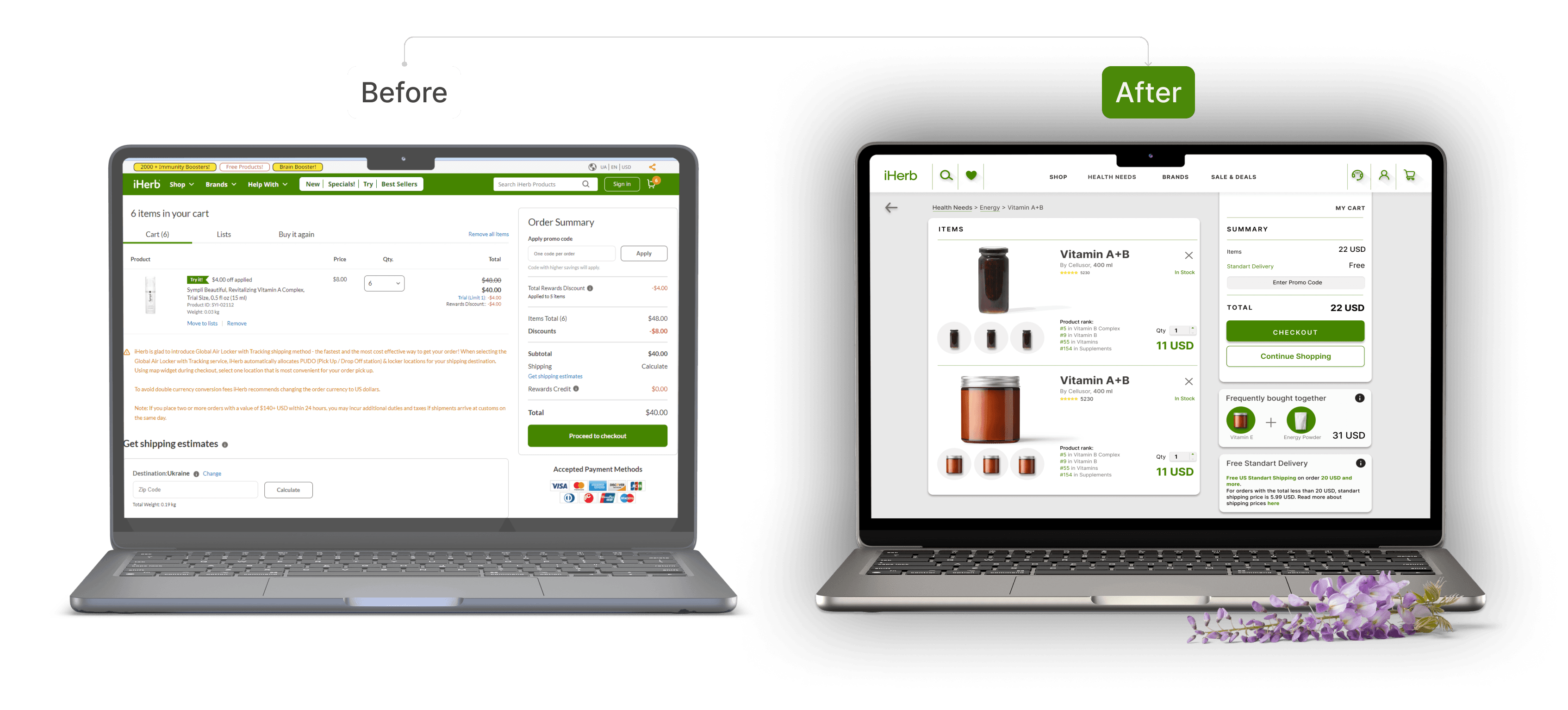
Insights
The iHerb redesign satisfies readability criteria with good contrast and font sizes. I have incorporated iHerb's warm green color through the user flow and the yellow color on the landing page. I have assigned each color a specific goal based on the human color phycology studies- Green-CTA; Yellow-discount. The design is minimalistic and distraction-free.
Insights
The iHerb redesign satisfies readability criteria with good contrast and font sizes. I have incorporated iHerb's warm green color through the user flow and the yellow color on the landing page. I have assigned each color a specific goal based on the human color phycology studies- Green-CTA; Yellow-discount. The design is minimalistic and distraction-free.
Insights
The iHerb redesign satisfies readability criteria with good contrast and font sizes. I have incorporated iHerb's warm green color through the user flow and the yellow color on the landing page. I have assigned each color a specific goal based on the human color phycology studies- Green-CTA; Yellow-discount. The design is minimalistic and distraction-free.
Reflection
Reflection
Reflection
AHA Moment
The biggest 'AHA!' moment for this project was my User Persona thoughts throughout her journey map, specifically at the stage of 'iHerb browsing.' Maya (my User Persona) thought, 'This better not be a scam,' since the prices of the products are low and the website doesn't create trust for first-time shoppers. This got me curious to learn more about trust and the product's 'look and feel.' Website redesign has to be approached carefully; they might attract new customers but also anger the existing ones. People don't like change. This may be the reason why iHerb is not updating its website. The redesign should be integrated gradually so as not to shock the user.
AHA Moment
The biggest 'AHA!' moment for this project was my User Persona thoughts throughout her journey map, specifically at the stage of 'iHerb browsing.' Maya (my User Persona) thought, 'This better not be a scam,' since the prices of the products are low and the website doesn't create trust for first-time shoppers. This got me curious to learn more about trust and the product's 'look and feel.' Website redesign has to be approached carefully; they might attract new customers but also anger the existing ones. People don't like change. This may be the reason why iHerb is not updating its website. The redesign should be integrated gradually so as not to shock the user.
AHA Moment
The biggest 'AHA!' moment for this project was my User Persona thoughts throughout her journey map, specifically at the stage of 'iHerb browsing.' Maya (my User Persona) thought, 'This better not be a scam,' since the prices of the products are low and the website doesn't create trust for first-time shoppers. This got me curious to learn more about trust and the product's 'look and feel.' Website redesign has to be approached carefully; they might attract new customers but also anger the existing ones. People don't like change. This may be the reason why iHerb is not updating its website. The redesign should be integrated gradually so as not to shock the user.
Challenges
The biggest challenge was deciding which elements of the oversaturated interface of the original iHerb site had the most successful click rate to keep those in focus. Having access to website analytics would help me better rely on solid data. What would I do differently next time? I would contact the iHerb company much earlier to get data about their target audience, site CTA performance, and plans.
Challenges
The biggest challenge was deciding which elements of the oversaturated interface of the original iHerb site had the most successful click rate to keep those in focus. Having access to website analytics would help me better rely on solid data. What would I do differently next time? I would contact the iHerb company much earlier to get data about their target audience, site CTA performance, and plans.
Challenges
The biggest challenge was deciding which elements of the oversaturated interface of the original iHerb site had the most successful click rate to keep those in focus. Having access to website analytics would help me better rely on solid data. What would I do differently next time? I would contact the iHerb company much earlier to get data about their target audience, site CTA performance, and plans.